1. Use wordpress:latest to create ssl version of wordpress container
Create Dockerfile file
FROM wordpress:latest
RUN apt-get update && \
apt-get install -y --no-install-recommends ssl-cert && \
rm -r /var/lib/apt/lists/* && \
a2enmod ssl && \
a2ensite default-ssl
EXPOSE 80
EXPOSE 443run
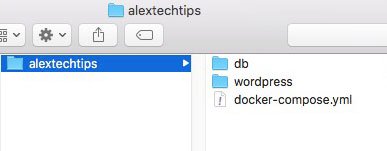
$ docker build -t ssl_wordpress:1.0 .2. Create the folder structure

3. Create docker-compose.yml file
version: '3.1'
services:
my-wordpress:
image: ssl_wordpress:1.0
container_name: alextechtips_wp
restart: always
volumes:
- ./wordpress:/var/www/html/wp-content
ports:
- 80:80
- 443:443
links:
- mysqlserver:mysql
depends_on:
- mysqlserver
mysqlserver:
image: mariadb:latest
container_name: alextechtips_sql
restart: always
volumes:
- ./db:/var/lib/mysql
ports:
- 3306:3306
environment:
MYSQL_ROOT_PASSWORD: password4. Run the containers use docker-compose
$ docker-compose up -d5. After the containers up and the WordPress setup has been run, then you need to navigate to the wp-content folder and change the owner and group to www-data, this will enable you to add new plugins and themes.

because I mount the wp-content to host’s wordpress folder, so just change the folder owner and group to www-data.
$ sudo chown -R www-data:www-data wordpress